





导航菜单是网站的重要组成部分,导航菜单的设计关系到网站的可用性和用户体验,有吸引力的导航能够吸引用户去浏览更多的网站内容。因此作为网站的主导航菜单,应该要和网站的主内容一样精心去设计,尤其是分辨率比PC站小得多的手机网站,设计手机网站和移动应用的时候,导航菜单需要考虑周全,尽量保持简约和易用性高,还要尽可能的多给用户带来新鲜感。

手机网站导航菜单设计案例
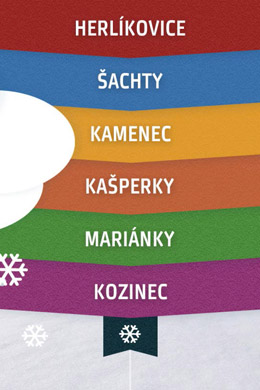
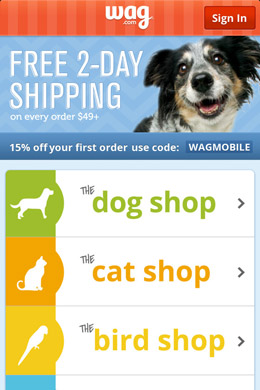
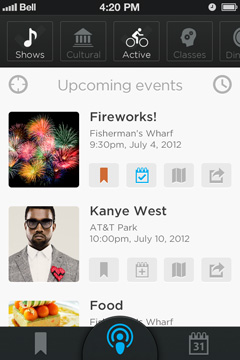
一、列表式菜单
列表式菜单设计遵循由上至下的阅读习惯模式,是手机网站常用的菜单样式,这种菜单的优点是便于用户使用和浏览,另外漂亮的配色和图标组合,也使得菜单更加美观。


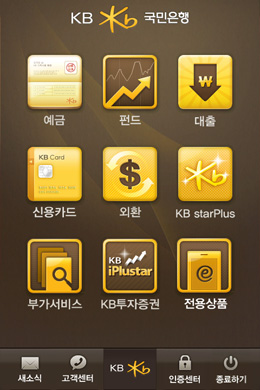
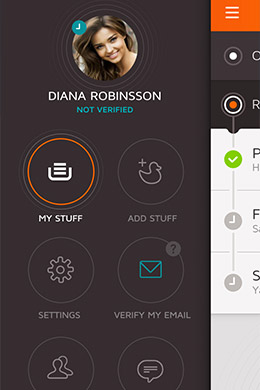
二、矩阵式菜单
矩阵式菜单又称网格式菜单,这种菜单样式类似于元素堆砌,其优点是页面设计简单大气,导航清晰。但使用矩阵式菜单设计时切忌胡乱堆砌元素,因为这可能会让用户产生审美疲倦感。


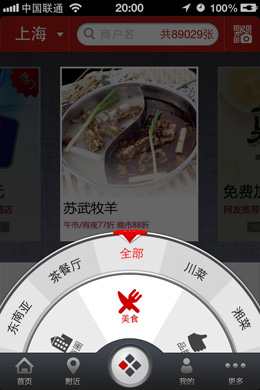
三、底部式菜单
底部式菜单也是一种常见的手机菜单样式,其优点是可以方便用户在使用过程中随意切换菜单。


四、顶部式菜单
顶部式菜单的样式类似于PC站导航菜单的样式,把菜单放在顶部,可以遵循上至下的阅读习惯,也方便用户切换。

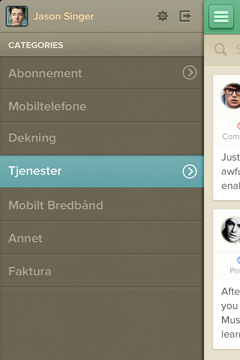
五、扩展式菜单
扩展式菜单设计是手机网站设计中一种常见的菜单设计样式,其按钮位置多位于页面的左上角或右上角,需要的时候可以点开菜单内容,不需要的时候可以收起来。


这五种手机网站导航设计样式也有很多设计师已经在使用,但不能否认它是目前实用的、而且能提高用户体验的菜单设计样式,从以上五种导航设计样式中不难看出,其实它们都有自己的优缺点,所以,我们在选择的时候一定选择对你的项目最有效的设计样式吗,并能提高用户体验。
您还没有登录,请先登录


版权所有 © 2007-2024 武汉亿万联合信息技术有限公司 鄂ICP备09009834号-1  鄂公网安备 42010602000231号
鄂公网安备 42010602000231号